More Easy to Read Font Science Research
Using a great font for your website is very important when it comes to design, user engagement, and also conversions.
A good font enables the users to spend more time on your site, and thus increases the chances of them converting and buying your offer.
You may be overwhelmed by looking at the number of fonts available online.
In this blog post, let me present you some of the best fonts for websites and blogs to increase legibility.
Let's get started.
Choose a font that reflects your brand
Serif – Traditional, reliable, respectable, and authority: As serif typefaces are the oldest ones, they're considered traditional.

The popular serif fonts are Georgia, Caslon, Merriweather, and Lora
As serifs are associated with reliability, these fonts are used by many mainstream news outlets.
If you are in a niche where you cater to baby boomers – they most likely prefer serifs over sans serif. And, remember serifs are associated with conservatism.
Sans serif – Modern, clean, and engaging: Sans serif is the most used font typeface and considered to be modern. And also due to the absence of the serifs, it's considered clean and minimalistic.
If you have a very design centric blog or maintaining a web design portfolio it's best suited for you.

Some sans serif fonts are Open Sans, Helvetica, Lato, and Montserrat
This is the most used typeface for the blog content today on the internet.
Condensed – Strong, stable, and defined: Fonts like Oswald, Impact are considered more strong, stable and masculine. They need are used in headings, but not in the body of the blog content. They are best suited for men fashion and fitness blogs.

Handwritten – Romance, elegance, and beauty: The handwritten fonts like Pacifico, Allura, Sacramento, Kristi and more suited for female bloggers as it associates with elegance and beauty.

Serif vs Sans Serif
When it comes to choosing the fonts for body text, there are mainly two typefaces; serif and sans serif.
It's essential to know the differences between these two typefaces as almost all the fonts come under these typefaces.

The serif typeface has strokes or feets at the end of letters.
According to many research papers, these serifs serve as aids to eyes, and helps in horizontal flow of the eyes. In case of sans serif, with the absence of strokes, it contributes to the vertical stress on eyes.

Credits: Practical Typography
Bold and italics stand out more in serifs than in case of sans serifs.
The serif typeface is the oldest one and has its roots in scriptures. It is a traditional font used in print media and also in newspapers.
On the other hand, the sans serif fonts are considered modern and specially designed after the advent of the internet. As the growth of sans serif is often tied to the growth of the digital medium, the typeface is often associated with forward and modern thinking.
In the beginning, when there were CRT monitors and low-res displays, the monitors were not able to render serifs properly leading to the advent of sans serifs; which were simplistic in nature.
Now with retina displays, and 4k screens, serif fonts are becoming more readable on the web. However, sans serif renders great on all the displays (think of 3rd world countries) no matter what the resolution is, even at small sizes.
Now, the question is which one of these is more readable?
A research from DUXU in 2016, inferred like this,
"The findings showed that participants read from sans serif typeface faster and more accurate than serif typeface. The findings suggest that participants fixated on the misspelled words more on serif typeface than sans serif typeface, in terms of the total visit duration participants spent more time on serif typeface than sans serif typeface."
Another research suggests,
"Results showed a small, but significant advantage in response times for words written in a sans serif font. Thus, sans serif fonts should be the preferred choice for text in computer screens."
Akshay's views: Upon spending hours of time researching the internet and studying various research papers, I concluded that sans serif fonts are more suitable for skimmers (as it promotes cognitive ease) whereas people who read word-by-word tend to prefer serif typefaces (think of book readers).
21 popular fonts for websites
In this section, I've researched various sources like usage statistics, Google Fonts Analytics, Typekit, and analyzed top sites in various niches.
With these resources combined with my design experience, I've prepared a list of popular yet best fonts for web usage.
Google Fonts is the most popular font repository for web usage. There are well over 915 fonts on Google Fonts as of writing this post.
According to Google Fonts Analytics, below are the most popular 10 fonts.
- Roboto
- Open Sans
- Lato
- Oswald
- Slabo 27px/13px
- Source Sans Pro
- Montserrat
- Raleway
- PT Sans
- Lora
You can't conclude the above fonts to be the best. Because, you have plenty of other options like Typekit and also other web-safe fonts. However, if you are looking for Google fonts, use any one of the above
It's always good to use fonts that are popular and familiar with your audience.
Because, people trust what's familiar to them; from an evolutionary standpoint.
Here are the top 21 fonts we've handpicked based on our extensive research of typography:
1. Roboto

Roboto font was first introduced in 2011 and was designed by Christian Robertson. It comes with 12 styles.
Roboto is a san serif family and pairs well with Montserrat.
It was first released in 2011 for Android 4.0, it is the default font used in Android and Google services including Google searches.
You will find this font on YouTube, ASUS, and Vice.
Roboto in widely used in Photoshop, Illustrator, and Sketch and it's condensed version "Roboto Condensed" is used in most of the Android wearables.
Other Roboto families are Roboto Slab and Roboto Mono.
2. Open Sans

It is a san serif typeface designed by Steve Matteson. It is similar to Nunito Sans, Source Sans and it pairs well with Montserrat, Alegreya, and PT Sans.
It has excellent legibility and is widely used for Google print and web ads.
Creativebloq, a well-known art and design blog uses this font.
It comes with extensive font library which made its letterforms to be incredibly strong.
Another specialty of this font is that it goes well with pitch black background. Many of the design-centric blog with black-background go with Open Sans.
3. Georgia

Georgia is a serif typeface hinted by Tom Rickner and designed by Matthew Carter with an intention to use with low resolution screens where every pixel matters.
This font is very much similar to Baskerville and it pairs well with Proxima Nova, Helvetica Neue, Brandon Grotesque, and Arial.
World's biggest Q&A platform Quora and American broadcast and streaming network CBS uses Georgia.
Also, New York Times and Huff Post which are the two great American news blogs make use of Georgia.
Georgia is a screen compatible font pre-installed on both Windows and MAC computers and is good to use in print.
4. Merriweather

It falls under Sans serif typeface designed by Eben Sorkin. It totally comes with 8 different styles.
Merriweather is similar to FF Tisa and Chapparal and it pairs well with Montserrat and Merriweather sans.
A great thing about this font is that it is highly readable even at small sizes, and it provides a great geometric feel.
BoredPanda, an online art and creative design community, Coursera, a course platform and Harvard.edu an educational university utilize Merriweather.
5. Lato

Lato comes under the category of san serif with a total of 10 different styles.
It was designed by Lukasz Dziedzic and is similar to Freight Sans, Today Sans.
It pairs with Merriweather, Firra Sans, Cardo, and Yellowtail.
I was previously using Lato on my blog and got bored with this font and changed it to Open Sans.
Sites like Goodreads and Convince and Convert make use of Lato font on their website.
6. Helvetica

This san serif font was designed in 1957 by Swiss typeface designer Max Meidinger. Facebook, Pinterest, Tumblr, Apple, and Mashable uses Helvetica in their blogs.
Helvetica is a very rigid and consistent font and its letterforms are not easily distinguishable when compared to other typefaces.
Helvetica is also popular as Neue Haas Grotesk.
It characteristics like tight-spacing between the characters and more x-height which makes this font easier to read in form of long text.
7. Proxima Nova

Proxima Nova is a san serif font designed by Mark Simonson.
Gotham and Montserrat are similar to Proxima Nova. Due to their similar geometric look, many of the Gotham users have switched to Proxima Nova. It pairs well with Skolar.
Although it is an expensive typeface it provides amazing readability. In lowercase, it has a friendly appearance.
This has become the main typeface of many great online marketing platforms like Buzzfeed, CNET, IGN and Psychology Today.
8. Caslon Pro

This smooth and easy reading serif typeface was designed by William Caslon.
It has a good pairing with P22 Underground and is similar to Baskerville and Ehrhardt.
The New Yorker uses Caslon for its body text and it is one of the two official typefaces of the University of Virginia.
This classy looking font is widely used in academics for textbooks, journals, magazines, encyclopedias, and articles. It is a good body text font.
9. FF Tisa

Tisa, a serif font designed by Mitja Miklavcic. This is the best alternative for those who hate Arial and Helvetica.
Tisa comes with 14 weights that range from thin to black including italics.
The main areas where Tisa is widely used are – advertising, packaging, books editing, publishing, logo branding, posters and billboards and also in other creative fields.
Tisa is a rich typographical font that provides advanced support for features such as ligatures, small capitals, alternate characters, case-sensitive forms, fractions, and super- and subscript characters.
10. Garamond

Garamond is a group of many of the old serif typefaces designed by Claude Garamond.
It is a very popular, stylish, and easy to read font. Therefore it is used in many of the applications excluding web copy as it seems to be a little complex.
It makes a good pairing with Oswald and is very similar to Sabon and Minion.
It is used in books by Dr. Seuss and the Harry Potter series.
11. Slabo 27px/13px

This serif typeface was designed by John Hudson of Tiro Typeworks.
It comes with a very subjective choice of 2 styles. The special feature of this font is that it can be used at any size that you want.
If you want your text to be very clear then you can go for this font as it is slightly condensed and provides easy to read headlines.
Slabo 27px looks superb when paired with Oswald.
12. Source Sans Pro

This San serif font was designed by Paul D. Hunt for Adobe and it was the Adobe's first open-source font.
It comes with 12 different styles and pairs well with Playfair Display. It is a part of the WebKit-based code editor, Brackets.
It supports 6 different weights: light, book, normal, semi-bold, bold and ultra-bold. Each of these comes with regular and italic.
13. Verdana

Verdana is a San serif font style designed by Matthew Carter and it supports 4 different styles.
It has a good pairing with Georgia and is similar to PT SansGesta.
It was released in 1996 and Microsoft included this font for its Windows O.S. and it was used in MAC also.
In the early to mid-2000s it had got extreme popularity on the web as a default system font. Now Facebook uses this font.
One downside of this font is it adds extra spaces between the letters and hence is not recommended to use in print as it may slow down the readability of users.
14. PT Sans

PT sans is a narrower, small x-height San serif typeface designed by Alexandra Korolkova, Olga Umpeleva, and Vladimir Yefimov.
PT Sans supports 8 styles including 2 narrow styles – regular and bold for documents and 2 caption styles – regular and bold for text.
Along with PT Sans, we have PT serif, PT mono. PT Serif offers 32 styles and these fonts provide us with regular, italic, bold and bold italic designs.
PT Sans is more suitable to use in headings and is popular as universal easy to use font.
15. Pluto Sans

Hannes von Dohren designed this San serif font based on the Pluto architecture. It is a little complex font which features professional typography.
This open type font has an extended character set to support Eastern, Central, and Western European languages.
It is similar to Hurme Geometric Sans and Intro, pairs well with FF Tisa.
It is a great font to use for logos, magazines, videos, product packaging, website headers, clothing designs and much more.
16. Lora

This Serif font comes with 4 different styles and it was designed by Cyreal.
It works well on your screen and you can use it for printing also.
It goes well with Open Sans, Montserrat, Aktiv Grotesk, Circular, Santis, Lato, Proxima Nova, Gotham Rounded, Noto Serif, and Texta.
PopSugar an American media and technology platform uses this font.
It is well optimized for screens and works well in print. It's typography and memorable appearance with brushed curves makes it suitable to use for storytelling and essays.
17. Noto Sans

This San serif font typeface comes with 14 styles and it is a good pairing when used with Lora.
Noto is one of the best open-source typeface family for the world's all languages and it makes the web stunning with its support for all languages.
It goes well with Lato, Gilroy, Museo Slab, Montserrat, Noto Serif, Roboto and DIN.
Reddit uses this font style. As for now, Noto Sans is featured in more than 1,800,000 websites.
18. Montserrat

This San serif font was designed by Argentinian designer Julieta Ulanovsky and comes in three variants.
It comes with the highest number of styles i.e. 36 styles. It is a good pairing when used with Foro.
Montserrat is the closest free alternative to Gotham and Proxima Nova. Montserrat character set is wider than Arial or Helvetica.
Montserrat lowercase looks very pretty with its good large x-height, its geometry is well structured with great simplicity.
19. Raleway

Raleway, a San serif typeface was designed by Matt McInerney as a single weight.
In 2012 Pablo Impallari and Rodrigo Fuenzalida expanded it.
Raleway is one of the large font families and supports 18 styles. Raleway Dots and dotted approach are very close to each other.
Raleway forms a good pairing when used with Roboto Slab. Raleway Dots is another great family of Raleway.
It has a very little emphasis for text and was primarily made for WordPress themes.
20. Work Sans

Work Sans was designed by Australian type designer Wei Huang. This open source san serif font comes with 9 different styles.
It is well optimized to use on screens. It is pretty similar to Karla, maple, and Tenso. Works great when paired to Bitter.
This style was influenced by early grotesques. It works well for both Windows and Mac OS.
21. Monaco

This San serif typeface was designed by Susan Kare and Kris Holmes.
It was originally released by Apple for its Mac operating system.
The current Python IDLE running with Mac OS X EI Capitan uses Monaco as the default font.
In 2009, when Mac OS X Snow Leopard was introduced Monaco was replaced by Menlo as the default monospaced font.
5 Popular Font Combinations
Choosing a right combination of fonts used in headings and the body text is very important.
Here are some of the good font combinations:
1. Oswald and Open Sans: This is a great combination I've used for a long time. With Oswald as heading, you can use fonts like Open Sans, Lato, Helvetica, Roboto in the body text. This pair is great for sites where you need to add in a flavor of masculinity.
2. Montserrat and Merriweather: This pair works great for news and media websites, where you need to use serif fonts in the body.
3. Nunito and Open Sans: Both are of sans serif style, so if you want to represent a modern design-centric website, without the use of condensed fonts, you may want to use this combination
4. Alegreya and Lato: Alegreya is a great looking serif font, you can use it in the headings and Lato (sans serif) in the body. It gives a great hybrid look for your website.

5. Oswald and EB Garamond: You can use Oswald in the headings as it's quite condensed. Again the use of Garamond for body text is very subjective. If you don't like Garamond for any reason, fonts like Roboto, Open Sans, Merriweather, etc.

You can make use of tools like FontPair to check for other popular font pairings. Feel free to experiment!
How to enhance readability with fonts?

The ideal font size in website content for body text ranges from 14px all the way up to 20px.
However, there are some exceptions. Depending upon the font you choose, the ideal size may differ. For example, some fonts like Slabo 13px is only meant to be used at 13px size.

If the font has good x-height, it means that the font will be easily readable in even small sizes and suitable for long form text. Some fonts with good x-heights (the height for the letter "X") are Open Sans, Caslon, Lato, etc.
And also, if you consider using serif fonts on your website, make sure the font size is big enough. Because, the low-res screens are bad at rendering serifs properly especially in small sizes (think of 3rd world countries and accessibility).
Say 'hi' to Golden Ratio for typography
You need to also make sure that the font size, line-height and spacing are balanced and be in a precise proportion.
If the line-height of the fonts is not in proportion, your blog posts will be highly unreadable.
You can refer this awesome guide to learn more about Golden Ratio in Typography and come up with ideal numbers.
You can make use of the GRTCalculator, to make the calculation of Golden Ratio easier. It'll help you come with ideal numbers for line-height, CPL (characters per line), etc – by analyzing your font size and content width.

If you follow the Golden Ratio of Typography properly, rest assured, your text will be highly readable.
The importance of web-safe fonts

Each of the operating systems come with their own set of fonts. Let's say you installed an unconventional font and the user's browser don't have that font preinstalled. Now the font you chose will not be displayed to them, instead the fallback font is displayed.
The web-safe fonts are fonts that are standard and are compatible irrespective of the platform your visitors are using.
No matter, what font are you using, having a web-safe font as a fallback font is very important.
In CSS, fallback font family will be written like this.
font-family: Lato, "Lucida Grande", Tahoma, Sans-Serif;

In here, if the script of Lato Google Font will not be loaded or blocked, it treats the web-safe font Tahoma as the fall-back.
If you do not have a fallback font mentioned, in case if the script fails, the font will be changed to user's browser's default font.
Here are the popular web-safe fonts:
- Arial
- Helvetica
- Times New Roman
- Verdana
- Georgia
- Impact
- Tahoma
There are dozens of others…
You need to figure out the closest web-safe font for your main font and use it as a fallback.
Web-safe fonts do not require you to install any scripts on your websites. As they make use of the fonts installed in the user's browser, they do not cause a toll on the website speed.
Also if you are making use of font files in your website, TTF and WOFF font formats are compatible by all the the browsers.
It's better to browse your website across all the browsers and platforms before finalizing which font to go with.
Tools to test fonts for websites
There are various tools for you to easily visualize how would a particular font appears on your site.
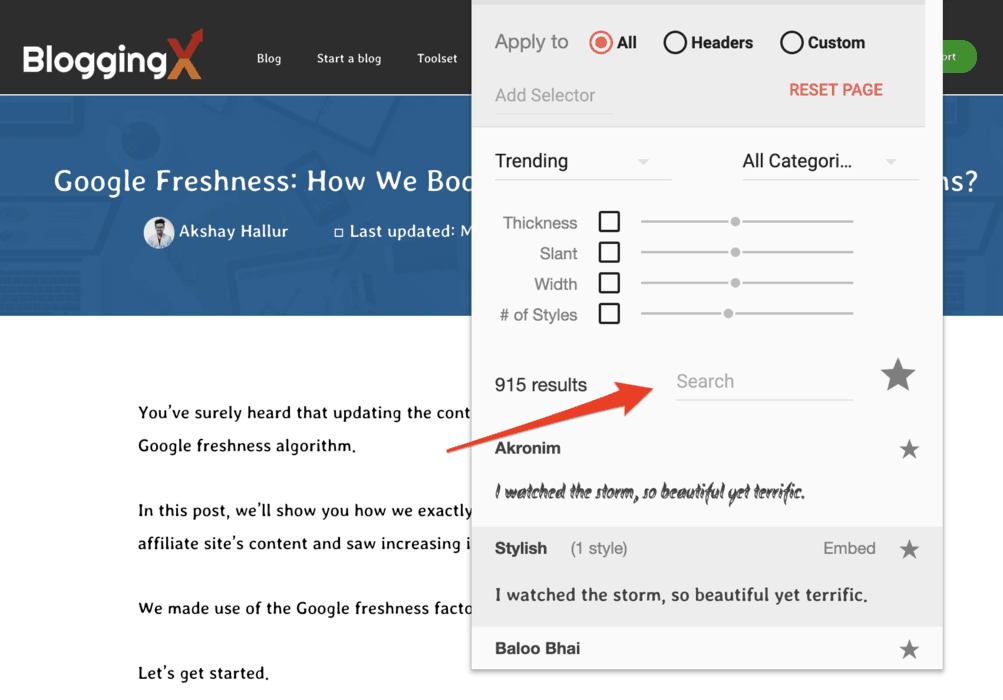
You can make use of Chrome extensions like FontSwap or Stylebot (more advanced CSS).
If you are looking to test Google Fonts for your websites, install FontSwap.
Now you can head over to any blog post on your site and apply any font to it.

With this, you can easily visualize how your blog content will look-like in real time.

On the other hand, if you are using a popular WordPress theme that supports Google Fonts, you can preview the same in WordPress Customizer.
In the above example, I'm using Astra theme that comes with Google Fonts support.
I recommend you to always choose a WordPress theme that supports Google Fonts like GeneratePress and Astra Theme.

In case if you want to identify the font your favorite website is using, you can make use of the Chrome extension called WhatFont. Or else you can also consider using the "inspect element" or examining the CSS code of your favorite website.
Final words
These are some of the best fonts for websites you can use for increased legibility. I advise you to consider what personality you want to convey through your blog, and stick to it.
Be aware of using custom TTF fonts in your website, as they may cause your website to slow down. And also limit the use of font-weights and other variants – as they may require more scripts to load and thus slow down your site.
Make sure that the fonts you use get regular updates.
By using popular Google Fonts or Adobe Fonts, you'll be good to go.
If you have any queries make sure you leave them below.
sullivanseepince1950.blogspot.com
Source: https://bloggingx.com/fonts-for-websites/
0 Response to "More Easy to Read Font Science Research"
إرسال تعليق